-
Google Design Sprints
Blue Cross Blue Shield of MI

-
Cross-Cultural Research
Accenture

-
Atomic Research Database
Accenture

-
Service Design
Accenture

-
Participatory Design
Blue Cross Blue Shield of MI

-
Ethics in Design
Citizen Interaction Design

-
Social Psychology in Games
London School of Economics

-
Lean UX
Accenture


User Experience Strategy
While my predominant focus is research, I also have experience and skills with prototyping tools and interaction design. These skills make me a more rounded user experience professional and a stronger asset to teams.
As an example of these prototyping and design skills, the following is an outline of work I did at Blue Cross Blue Shield of Michigan (BCBSM) developing a long-term strategy for how to standardizing design patterns and interactions across the site in order to improve the experience for the end-user.
- May 2018 to Dec 2018
- Design Strategy, Prototyping
- Blue Cross Blue Shield of MI
- Axure, Confluence, Adobe Experience Manager
The Challenge
The problem was that Blue Cross Blue Shield of Michigan (BCBSM) did not enforce a standardized UI or interaction design across project teams so there were no design patterns or common layouts.
This lack of standardization was creating a lack of consistency in how information and features were presented to the end-user which was hurting the overall user experience.
The Who
My Role

Strategist and Pattern Librarian
The Team

UI Designer

Product Owner
Finding a Solution
Realizing that a lack of design consistency could be causing an issue, I took the lead in finding a solution while also completing my other project work. My process could be broken down into the following three steps:
1 Demonstrating a Need
2 Developing a Long-Term Strategy
3 Creating Axure Widget Library
Demonstrating a Need
As mentioned, BCBSM did not have a standardized design process. Instead, every team developed their own design styles. Making this even worse was the fact that BCBSM had a high level of turnover and project teams change composition frequently.
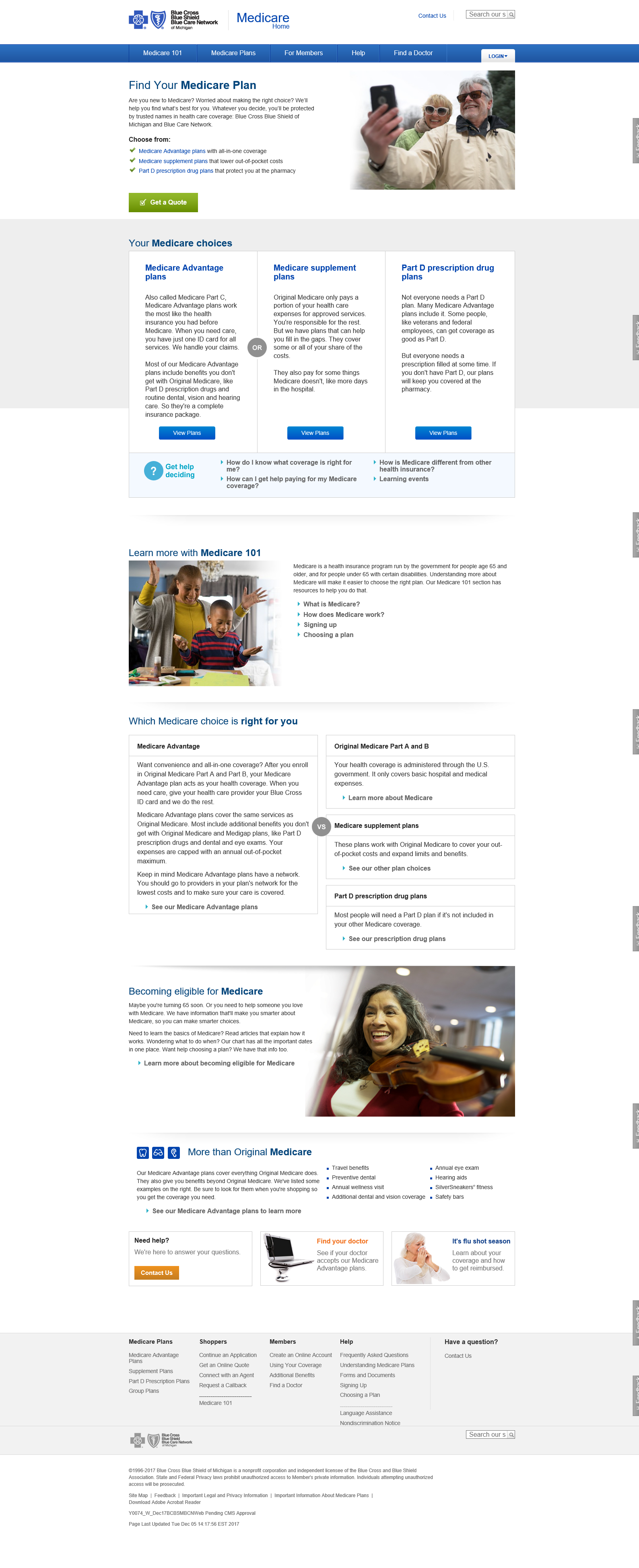
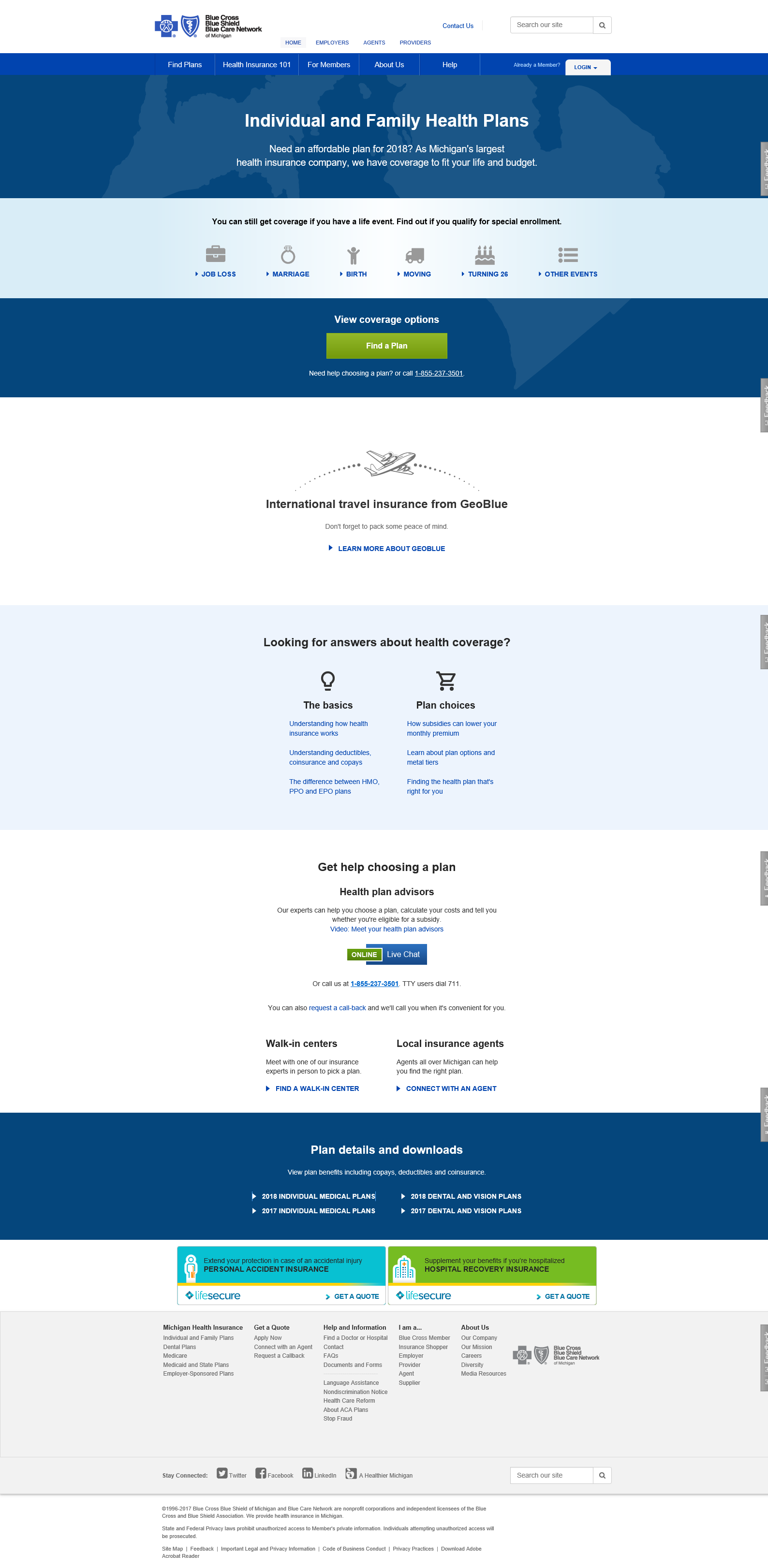
This led to a complete lack of consistency in the design and user experience of the site. See below for screenshots of two of the biggest sections of the website as an example of how different the experience can be. To document the extent of inconsistency, I went through the entire website and catalogued each unique example of every major component.
BCBSM Medicare

BCBSM IBU

Developing a Long-Term Strategy
To address this lack of consistency, I started to develop a plan to consolidate and standardize design patterns throughout the site.
Getting Buy-In
Throughout the process, I worked hard get buy-in from all the relevant stakeholders such as:
Issues with Previous Reporting Structure
- UI Designers
- UX Designers
- Executive Leadership
- Product Owners
- Scrum Masters
- Developers
5 Phase Plan
After getting buy-in, I developed a strategy utilizing 5 phases designed to slowly build on each other and gain momentum. The first phase targeted our non-authenticated sites as they needed the most help and were a space I could easily influence.

Creating a Timeline
The phases were designed to roll-out over several years as BCBSM has a large digital footprint with huge technical debt. Below, you can see an outline of what I think the timeline for the project will be.

Developing an Axure Widget Library
Next, I created an Axure widget libraries for the UX team with the most common and usable components from each section of our site (e.g., Member, App, and Retail). The libraries were responsive, flexible, and comes with built in interactions and templates.
The adjacent image shows one of the more complex widgets in the library, a progress bar that uses interactions and Axure code to dynamically adjusted by calculating the ratio between the values input into the label text and the size of the container and then expanding the colored section to match the ratio.

I paired the library with best practices for each component and a template Axure RP file with pre-loaded breakpoints, masters, and global variables.
The Outcomes
Unfortunately, when I left BCBSM, the project was just starting to enter the first phase so, I was not able to see the project through all the way to completion. However, I believe that the foundations I laid will help serve as a guide for BCBSM as they tighten their design process.
The Learnings
This project impressed upon me the effort required to stand-up and maintain an interaction pattern library in an organization that had never had one. It definitely requires a full-time commitment to manage the library and keep it up to date.
Skills Developed
- Design Leadership
- Pattern Library Creation
Skills Enhanced
- Requirement Gathering
- Axure Prototyping