-
Google Design Sprints
Blue Cross Blue Shield of MI

-
Cross-Cultural Research
Accenture

-
Atomic Research Database
Accenture

-
User Experience Strategy
Blue Cross Blue Shield of MI

-
Participatory Design
Blue Cross Blue Shield of MI

-
Ethics in Design
Citizen Interaction Design

-
Social Psychology in Games
London School of Economics

-
Lean UX
Accenture


Service Design
One of my strengths is the ability to analytically deconstruct even the most complex systems and to be able to identify gaps in the experience for the end-user.
And the following project is a great example of this skill. This project focused on helping a public sector client improve the design of their e-filing workflows and software.
Out of respect for the client, I am not naming the client and will only go over my general approach and contributions to the project. If you would like more detailed information, please contact me personally.
- April 2020 to June 2020
- User Research, Service Design, Client Management
- Public Sector Client
- Figma
The Challenge
The client had deployed a new e-filing software to client sites, and after receiving some complaints asked myself and another Experience Architect to assess the e-filing process at the client sites and how the software could be tailored to better meet end-users' needs.
As an added constraint, due to personal issues, the other Experience Architect had to drop from the project midway through, so I became the lead and only researcher on the project and had to manage all research and client relationships.
The Who
My Role

Lead User Experience Architect
The Team

Another Experience Architect
Finding a Solution
Lorem ipsum. My process could be broken down into the following three steps:
1 Conducting User Research
2 Managing Client Relationships
3 Mapping the Service
Conducting User Research
The first step in the process was to conduct user research at the client site that handled the most e-filed documents. Research on this project took two main forms -- contextual inquiries and interviews -- which are discussed more below.
Contextual Inquiries
Before the other Architect left the project, together we conducted a total of 12 contextual inquiries with participants from a cross-section of the entire e-filing process. We had hoped to conduct more; however, the Corona virus meant research had to be halted earlier than expected.
Contextual inquiries were an important part of the user research process because they allowed us to see how the new software fits into the end-user's actual workflow and any pain-points.
Contextual Inquiries
- Five Intake Clerks
- Five Executive Assistants
- One Executive
- One IT Supervisor
Interviews
While completing the contextual inquiries, the other Architect and I also conducted 6 interviews with client site staff that were involved in the e-filing process but did not personally handle documents.
The interviews helped us get more of a complete picture of the entire process and the history of why certain decisions had been made by key stakeholders.
Interviews
- Three IT Staff
- One Clerk Supervisor
- Two Executives
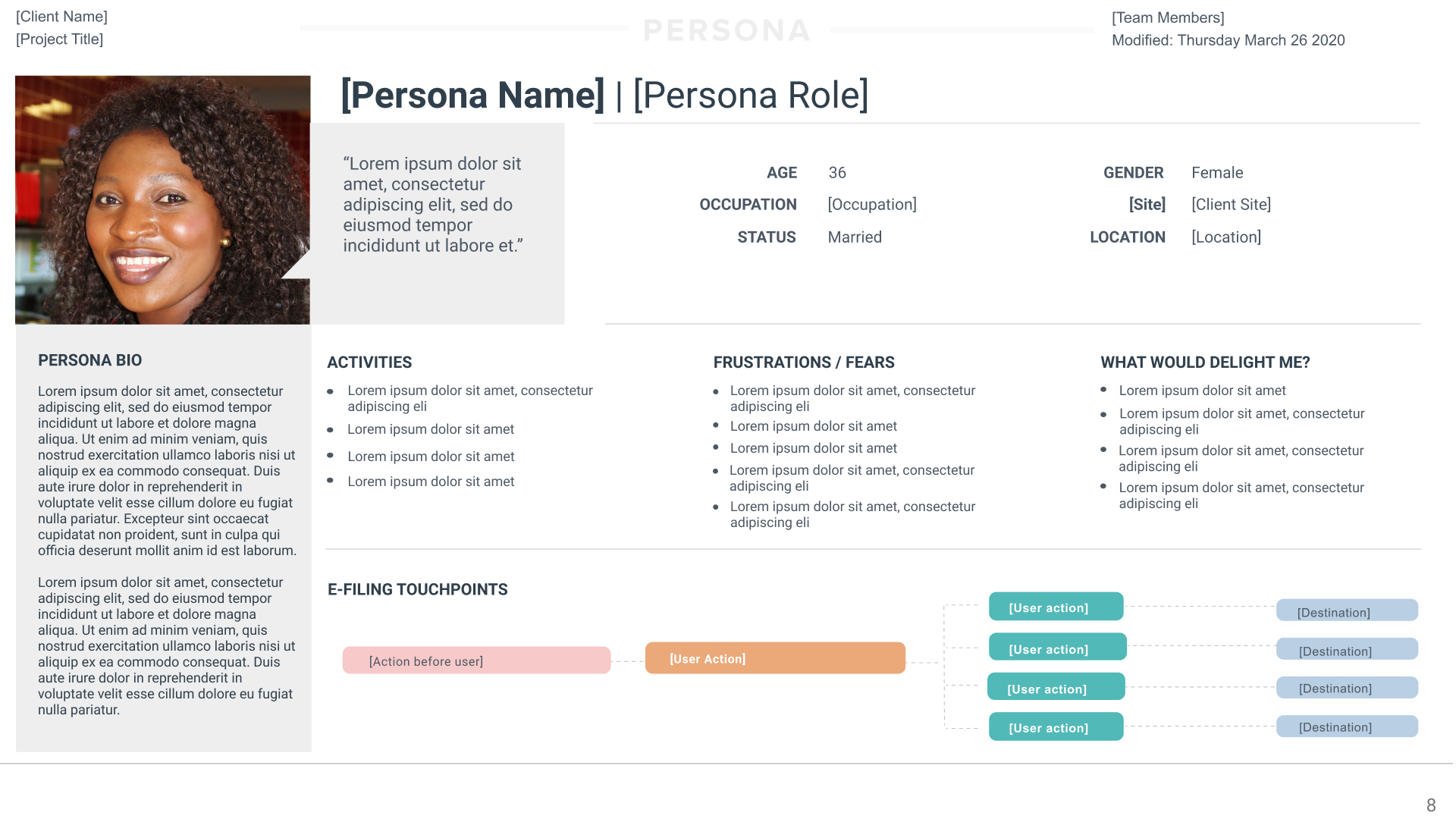
Personas
Based on the findings from the research, I developed and designed six distinct personas. Below you can see a sanitized copy of one of the key personas and explanations of some of the key pieces.

The personas had three main sections: biographical information, applied findings section, and a visualization of where the persona fits in the larger process.
Managing Client Relationships
After the user research portion of the project, the other Architect ended up leaving the project, so I stepped up and managed the client relationship. This entailed holding frequent check-in meetings to keep the client contact aware of project progress and to ensure our deliverables met their expectations.
These duties were in addition to my work compiling the findings and recommendations for the final presentation with the client leadership, which is discussed below.

Mapping the Experience
After conducting the user research, I started to create visualizations of the process to conceptualize the system and to begin to develop a narrative around the end-user's workflow.
Service Blueprints
I first started with constructing a service blueprint of the entire system. This helped me understand how all the different actors were interconnected.
The following is a sanitized copy of the service blueprint I made for the project using Figma, clicking on it will enlarge it.
Journey Maps
The next step was to zoom in on the experience of the primary persona and create a journey map of their experience.
Using Figma again, I created a journey map using the template alongside this text (which you can also click to enlarge).
The Outcomes
The final deliverable for this project was a presentation of findings to the highest leadership at the client organization. While I was joined during the research phase by another Architect, after she left, I delivered the presentation alone.
As the client was composed of a number of different groups with different relationships, goals, and constraints, the presentation needed to be carefully constructed in such a way as to deliver critiques of the system without antagonizing any group.
Rather than using PowerPoint which has limited design ability and would have made it hard to get all the information into a slide in a readable way, I created the presentation in Figma which allowed me to create more impactful visuals.

The client leadership did not use the product directly so were often unaware of the pain-points for the user so, as mentioned above, the final presentation was designed to instill a sense of empathy in the client leadership for the end-user.
Thus, the presentation used the journey maps to instill a sense of empathy in the client leadership for the end-user and was then followed with documentation of the pain-points in the system as well as recommendations for how to fix them.
The presentation was well received by the client and impressed upon them the need to solve some of the issues and pain-points that existed in the e-filing workflow as it currently existed.
The Learnings
The biggest learning to come out of this project focused on client management. When I suddenly became the only team member on the project, I had quickly had to juggle multiple people's work all while making sure the client was happy and aware of the progress I was making.
Skills Developed
- Remote Presentations
- Figma
Skills Enhanced
- Client Management
- Service Design
- User Research

